
Overview
Role
UX Designer
This was a conceptual project through the Google UX Design Professional Certificate course
Duration
January - June 2022
Background
This case study focused on creating a mobile payment app for a restaurant (hypothetical), offering an easier and more efficient process for users. For the restaurant, some benefits can include increased efficiency and productivity for waiters and improved quality of service. Due to this being a conceptual project, this case study focused on customers. a la card allows users to scan their table's barcode, select and pay for their individual items when dining out with others.
Introduction
Click above to jump ahead to the Final Prototype ⤴
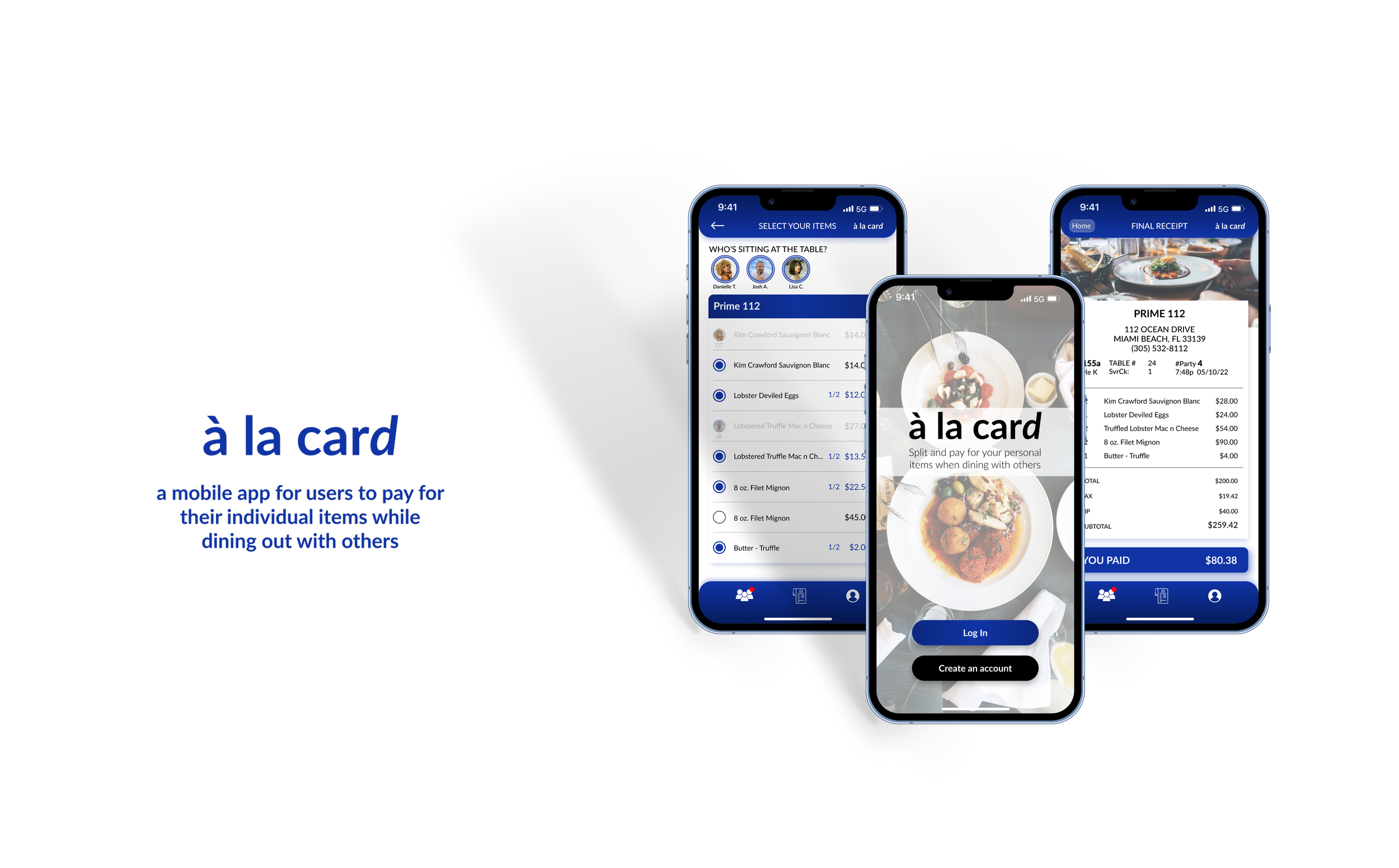
a la card is designed to improve how users and their friends split the bill at restaurants. The app aims to eliminate the hassle of dealing with awkward calculations and endless disputes over who owes what. Users will no longer have to rely on manual calculations or settle for splitting the bill evenly, regardless of what each person ordered. a la card allows users to scan their table's barcode, then select and pay for their individual items when dining out with others. Through the design, a la card prioritized simplicity, clarity, and convenience for a better user experience for diners.
a la card allows users to scan their table's barcode, then select and pay for their individual items when dining out with others.

Understanding User Needs
To begin the project, I conducted user research through interviews and user journey maps to gain insights into the target audience's preferences and expectations. The app's primary user base is comprised of individuals who often encounter negative experiences when dining out with multiple people. Some dine out with others often while others avoid group dining due to the payment processes. They emphasized the importance of efficiency and fairness to increase their user experience.
User Personas
Based on the research gathered from user interviews, I recognized two primary types of users.
Zoë
Zoë represents young working adults who enjoy dining out with friends but feel stressed and awkward when splitting the bill at the end of meals. Despite being financially responsible, Zoë finds it tough to navigate the dynamics of group finances while dining, leading to uncomfortable situations and tested friendships.
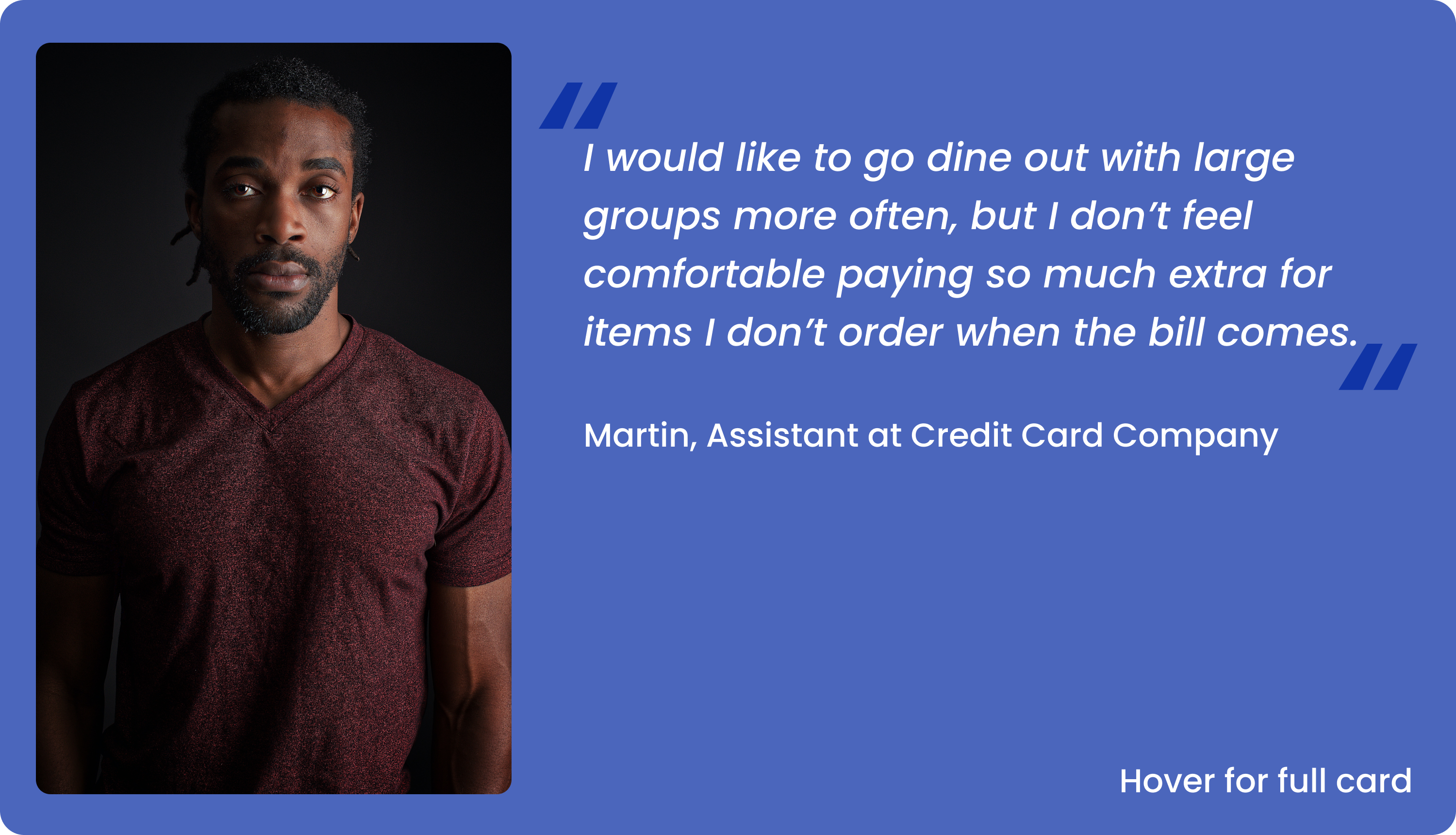
Martin
Martin represents working adults who enjoy socializing with friends but often avoid dining out with groups due to discomfort with splitting bills. With the responsibility of supporting his family, Martin carefully manages his personal finances and how much he spends ahead of time. When past situations have caused him to pay for more than what he ordered, now Martin often declines group dining invitations.


User Journey Map
I decided to focus on Zoë as the primary user moving forward since their need was more frequent. I created a user journey map to learn of new pain points while thinking of improvements throughout the user’s journey.
Identifying Pain Points
Based on user feedback, I identified several pain points that impacted the overall user experience.
Time (Requesting Check)
Traditional payment of a restaurant check requires time spent waiting for waiters or waitresses to go back and forth with a check and credit cards to be used. Depending on how busy the restaurant is on a given night, this wait time can begin to frustrate some guests who are looking to get on with the rest of their day/night.
Time (Paying Check)
It’s a hassle and takes time away from the end of the dining experience for people to look at the bill and calculate what they ordered. “As you’re wrapping up dinner it’s kind of a pain and a hassle to get everyone’s phones out and calculate the bill.”
Uncomfortable
Some users feel awkward and uncomfortable in group settings when the bill comes since not everyone has the same financial situation/status. When the bill is divided evenly, some users may pay for more than they ordered.
Inequality
When groups go out to dine together and the check is divided evenly, some people have to overpay for items they did not order simply to make it easier. This can create awkward emotions for people and discourage some from dining out with groups in the future. “I would like to dine out with large groups more often, but I don’t feel comfortable paying so much extra for items I don’t order when the bill comes. It makes me uncomfortable asking to divide the bill based on who ordered what.”

Design Solutions
With a deeper understanding of the user needs and pain points, I established three main goals for the a la card app.
Goal 1: Make the payment process simple and efficient
Have a clear and simple process for paying the restaurant check, both in a group setting or solo.
Goal 2: Select individual items to pay for
Giving users the ability to select and pay for what they ordered can be a solution for those who feel uncomfortable with splitting the whole restaurant check evenly when dining out with a group. By only having to pay for what they ordered, all diners can feel fair and equal regardless of their financial situation.
Goal 3: Save a receipt digitally
To keep track of both the total check as well as the user’s individual check showing what they were responsible paying for.
Given the challenges discovered during user research, the goal was to create an app that allows users to quickly and efficiently split group bills by selecting individual items and paying their individual checks. The app needed to address those main pain points.
User Task Flow
Beginning with the user task flow, I was able to map out the process of the main user task for the app: paying for a restaurant check.
This allowed me to focus on creating a simple and clear user flow from start to finish addressing one of the main goals of the app.
Digital Wireframes
Transitioning from paper to digital, these wireframes build on the early design ideas and user feedback about what features were important. It was also important to design an easy-to-view and read layout to help the user go through the process as easily and quickly as possible.
The low-fidelity prototype for the app shows the main user flow of splitting a group check and paying specifically for selected items from start to finish.
Prototype
Adjustments Post Usability Study
After a usability study of the high-fidelity prototype, users felt it was unnecessary to have an “Add Guests” feature. That screen was removed and instead, a different screen earlier in the user flow would simplify the process for users.
To make sure users knew what was a button vs important text, the “Subtotal” portion on the check screen was re-designed to differentiate from the typical button design by using a different color.

“A mobile app for users to pay for their individual items while dining out with others”
Final Thoughts
While this app is not available in the real world, users from the usability tests found this app very useful and efficient for dining out experiences. One quote from a user was:
“If I was out with a group I feel like this would be ideal so everyone can quickly pay their amount of the bill without splitting things up in our own calculators or arguing on dividing the bill evenly"
What I’ve Learned…
I’ve learned that while features and options seem great for people to have, most users just want to be able to complete their tasks in the most efficient way.









